Dans le monde des cookies et de la RGPD il n’est pas simple de trouver un outil qui soit à la fois gratuit, efficace et surtout vraiment respectueux des dernières normes RGPD.
Dans cette liste, il y a un nom qui met l’eau à la bouche: tarteaucitron.js

La librairie permet d’ajouter très facilement des services, comme Facebook Pixel ou Google Analytics. Et c’est vraiment facile en suivant la documentation.
Les difficultés peuvent commencer quand on désire utiliser Google Tag Manager.
En effet, contrairement à CookieBot, la librairie Tarteaucitron s’injecte directement dans le code du site et pas via GTM.
En suivant la documentation
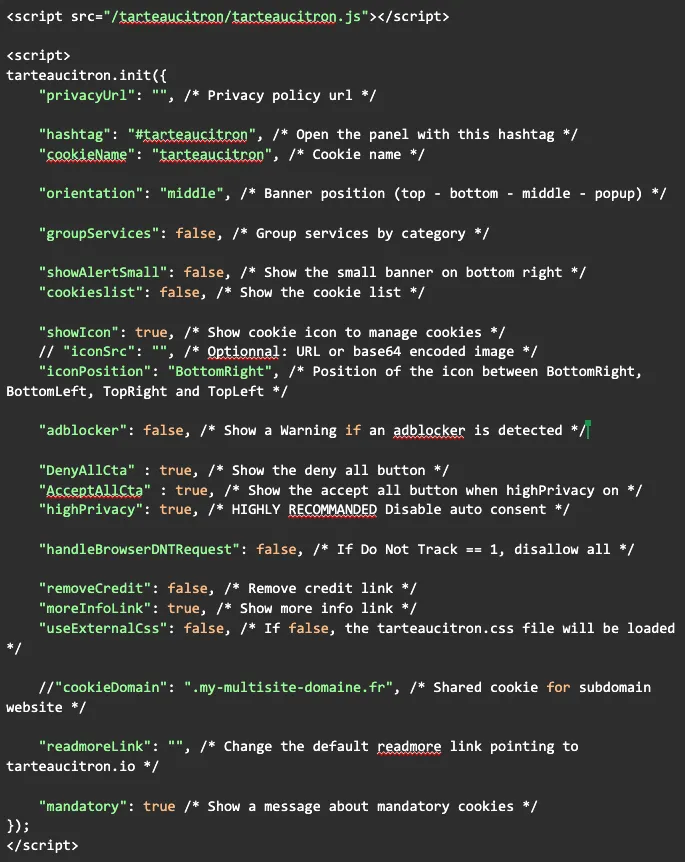
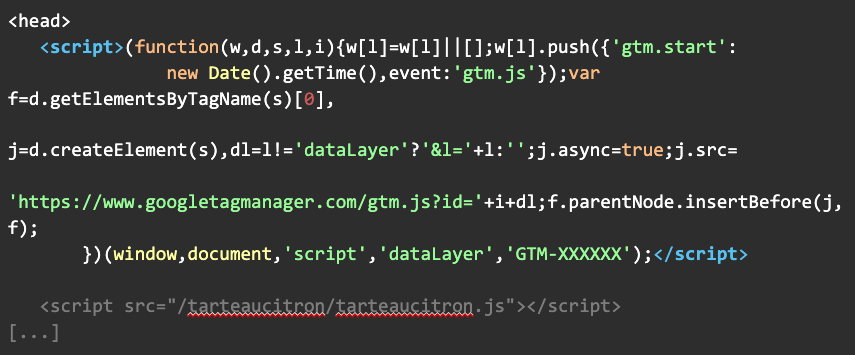
Si nous suivons la documentation cela veut dire que nous mettons dans notre code le snippet suivant dans la balise head de notre application:

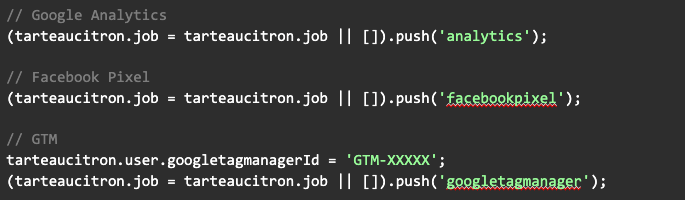
Puis nous ajoutons nos services, par exemple Facebook Pixel, Google Analytics et GTM:

Et cela marche parfaitement ;)
Enfin … presque !
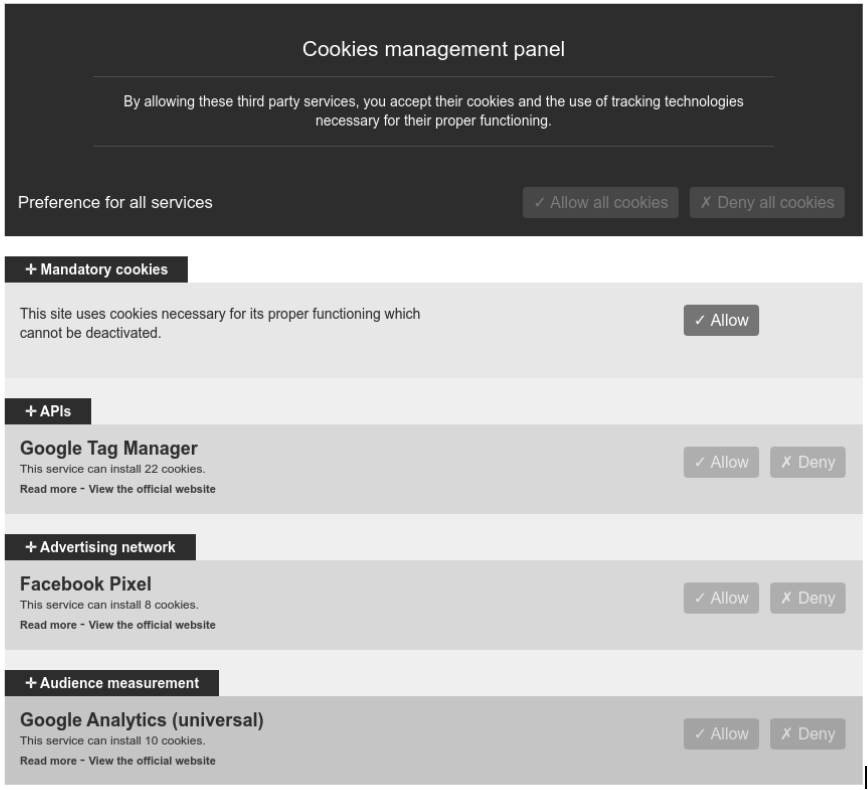
Comme on peut le voir sur la capture d’écran ci-dessous Google Tag Manager apparaît dans le choix des consentements. Cela veut dire que l’utilisateur a la possibilité de refuser l’utilisation de Google Tag Manager, et, de fait, de tous les cookies qui seraient déposés par GTM.
En outre, cela signifie aussi que l’utilisateur ne nous autorise pas à utiliser le service, ce qui peut devenir très vite très embêtant.

Et ne parlons même pas du fait que ni Facebook Pixel ni Google Analytics sont chargés depuis notre code mais bien depuis GTM. C’est donc embêtant de devoir les annoncer à tarteaucitron depuis notre code !
La documentation ne nous est d’aucune aide dans ce cas car nous avons suivi chaque étape à la lettre.
L’approche de l’intégrateur
Une première approche pour régler le problème serait de personnaliser la modale pour supprimer via du CSS ou du JS le block “Google Tag Manager”, mais cela n’empêchera pas l’utilisateur de cliquer sur “Refuser tous les cookies”.

L’approche du bon élève
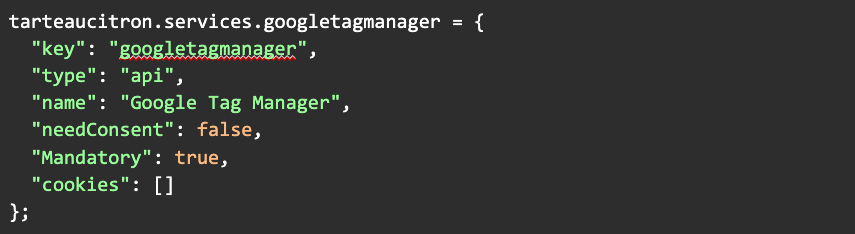
Une autre approche, plus propre, serait d’utiliser la notion de service documentée comme le montre l’exemple suivant, mais je n’ai jamais réussi à la faire fonctionner, et, quand bien même, elle nous impose de connaître à l’avance les cookies utilisés par GTM (et même si la liste est connue, il est difficile d’en faire une exhaustive).

L’approche qui marche
En prenant du recul et en repensant à mes expériences précédentes, avec CookieBot par exemple, je me disais que cela n’avait pas de sens d’utiliser Tarteaucitron pour charger GTM, cela devrait être l’inverse.
C’est après tout le but premier de GTM: charger des librairies externes sur notre site !
Le problème étant ici que Tarteaucitron ne semble pas fonctionner quand il est chargé comme cela et il devient compliqué de gérer les permissions des services qui ne seraient pas chargés par GTM (car on ne maîtrise plus l’ordre d’exécution des scripts).
Il est temps de faire des compromis: tarteaucitron ne sera par chargé depuis GTM, mais GTM ne sera pas chargé par tarteaucitron !

Cela signifie que nous allons charger ces deux librairies comme leur créateur l’a toujours souhaité: en suivant leur documentation, ce qui donne quelque chose comme ça:

Ainsi, tarteaucitron n’a plus connaissance de GTM et ne peut plus prévenir son exécution.
Maintenant que notre problème de consentement est réglé nous pouvons utiliser GTM correctement et nous débarrasser des :
(tarteaucitron.job = tarteaucitron.job || [).push('facebookpixel)])
que nous avions dû écrire dans notre code au début alors même que ces librairies sont chargées depuis GTM !
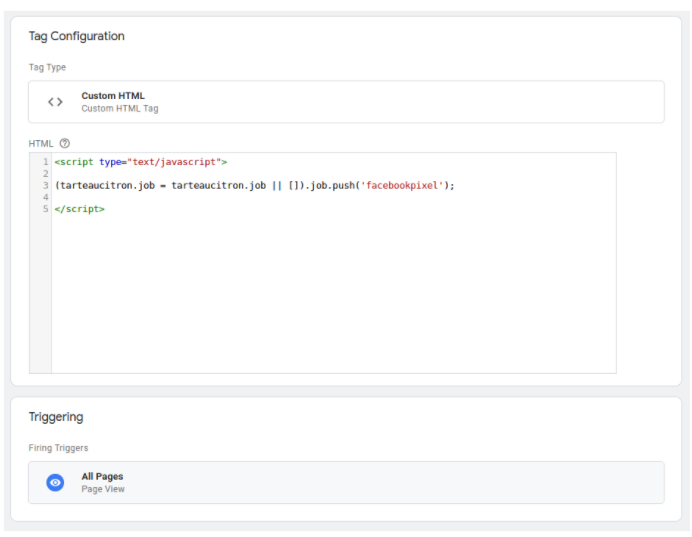
Pour cela, rien de plus simple. Nous devons dans GTM créer des tags avec du code HTML personnalisé qui sera déclenché sur toutes les pages. Ce code devrait tout simplement contenir cette même ligne de code.

Et notre tarte au citron est prête, bon appétit !

